
一、前言
最近一段时间我完善了我的博客,域名为https://anheng.tech/,已经双备案了,这篇文章总结一下这个博客用到的一些东西,这个域名我购买了10年,服务器一次性三年,所以大家可以放心收藏,存在时间会很久的,我也会经常写一些东西。
二、主页
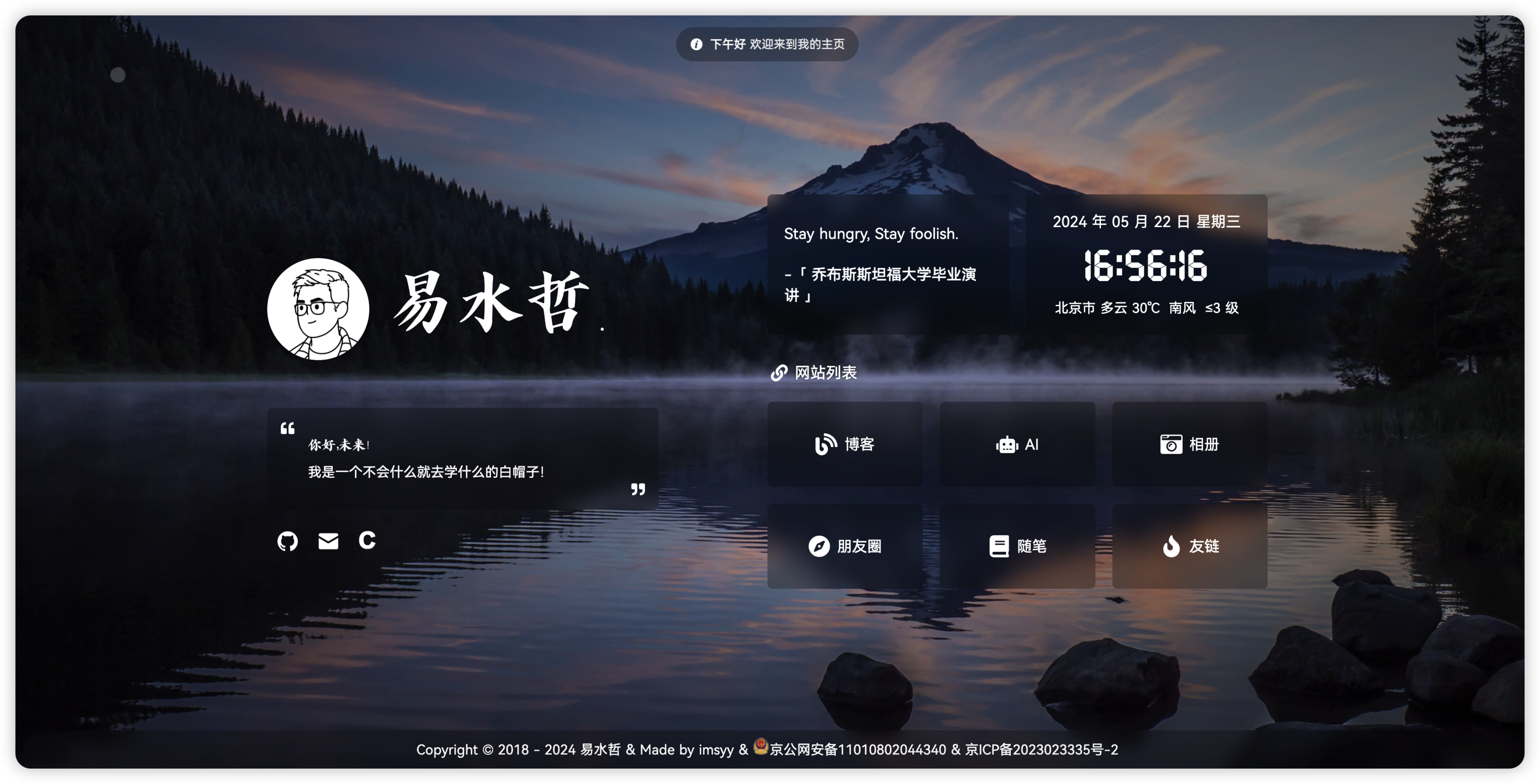
主页示例图:
主页的域名为https://anheng.tech/,这个使用的是github开源项目:https://github.com/imsyy/home?tab=readme-ov-file
修改的话作者也给了详细说明,使用node.js 手动部署,也可以使用docker。
技术栈
Vue
Vite
Pinia
IconPark
xicons
Aplayer修改好后,将发布的页面全部上传到服务器,就可以了。
三、Typecho框架
我的子域名目前全部采用的Typecho框架,的确蛮好用的,支持丰富的插件和主题。
官网:https://typecho.cn/
1、网络安全博客
这里是写一些简单的说说,后续可能关掉,因为有朋友圈,还有网络安全的博客全部发在这里。
域名:https://blog.anheng.tech/
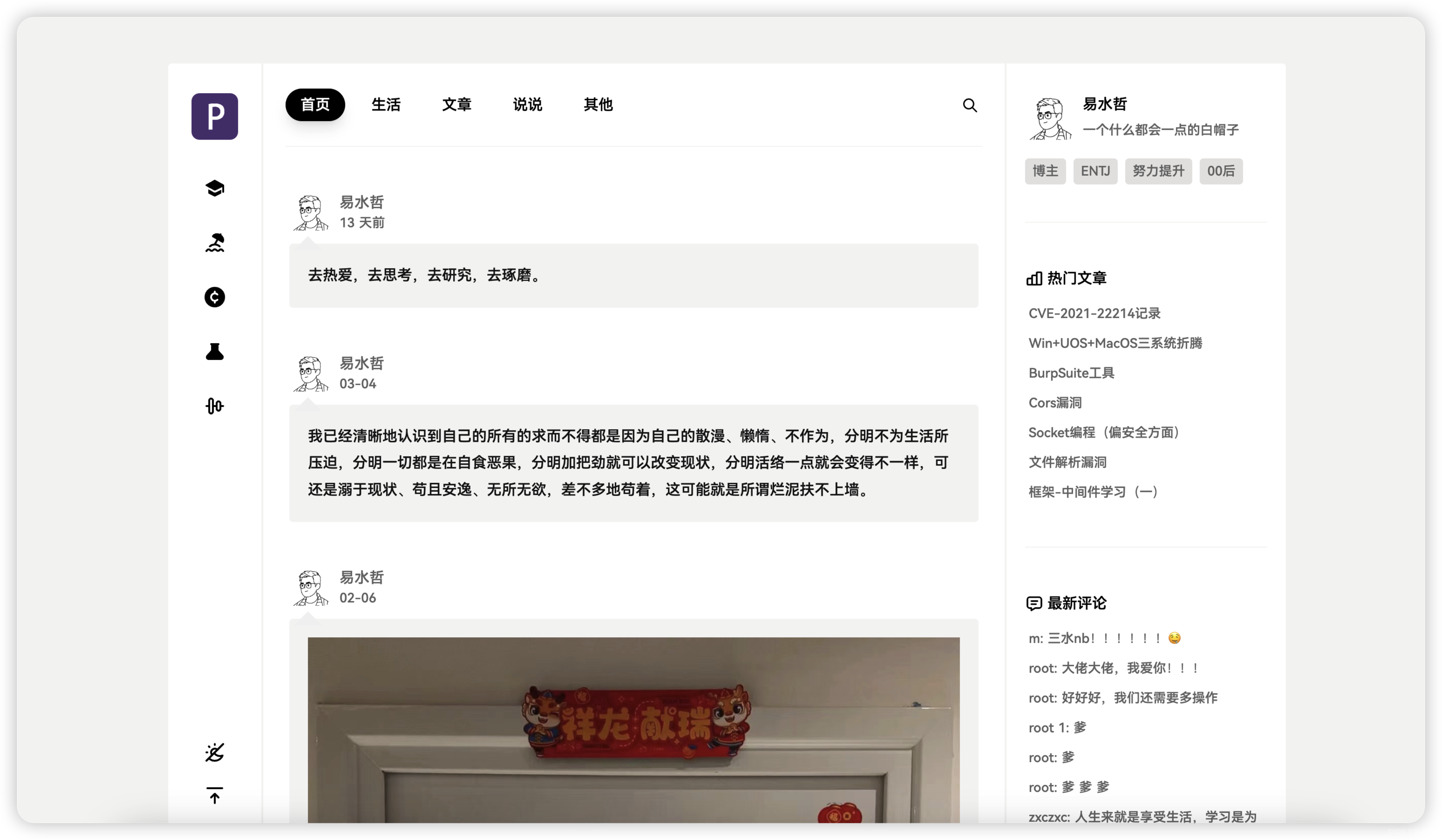
示例图:
使用的主题是:
Theme Jasmine by Kent Liao
2、易水哲导航
这里是写一些关于人工智能学习的文章。
域名:https://base.anheng.tech/
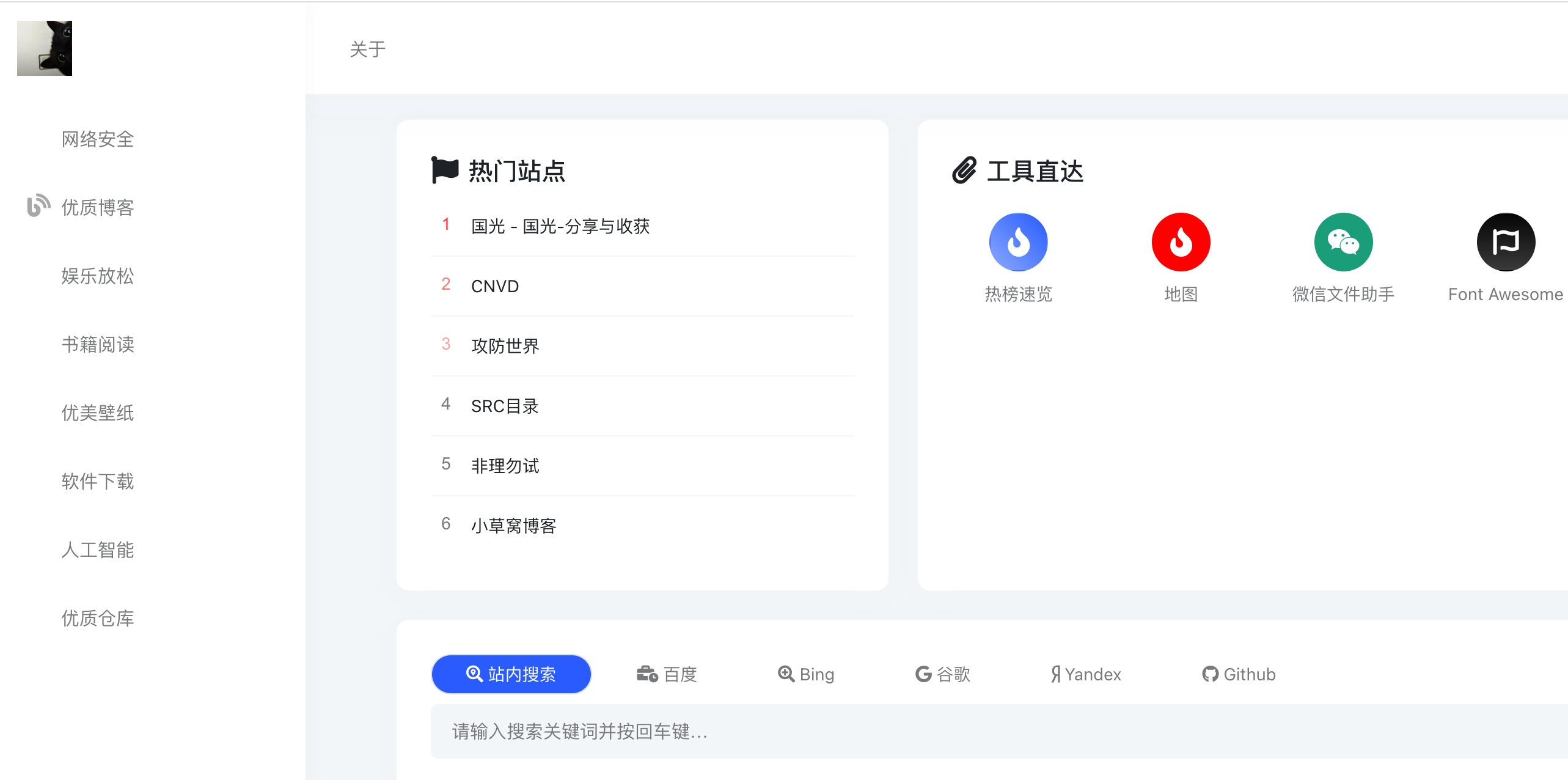
示例图:
使用的主题是:Initial.
3、相册
这里是放我日常照片的地方,当然,不会放我的丑照。
域名:https://pic.anheng.tech/
示例图:
主题是:Powered by Typecho & BearGallery
3、易水哲的朋友圈
这里是我发疯的地方,微信朋友圈更新就太麻烦了,这里可以随时发一下,而且只有我自己的说说。
域名:https://friend.anheng.tech/
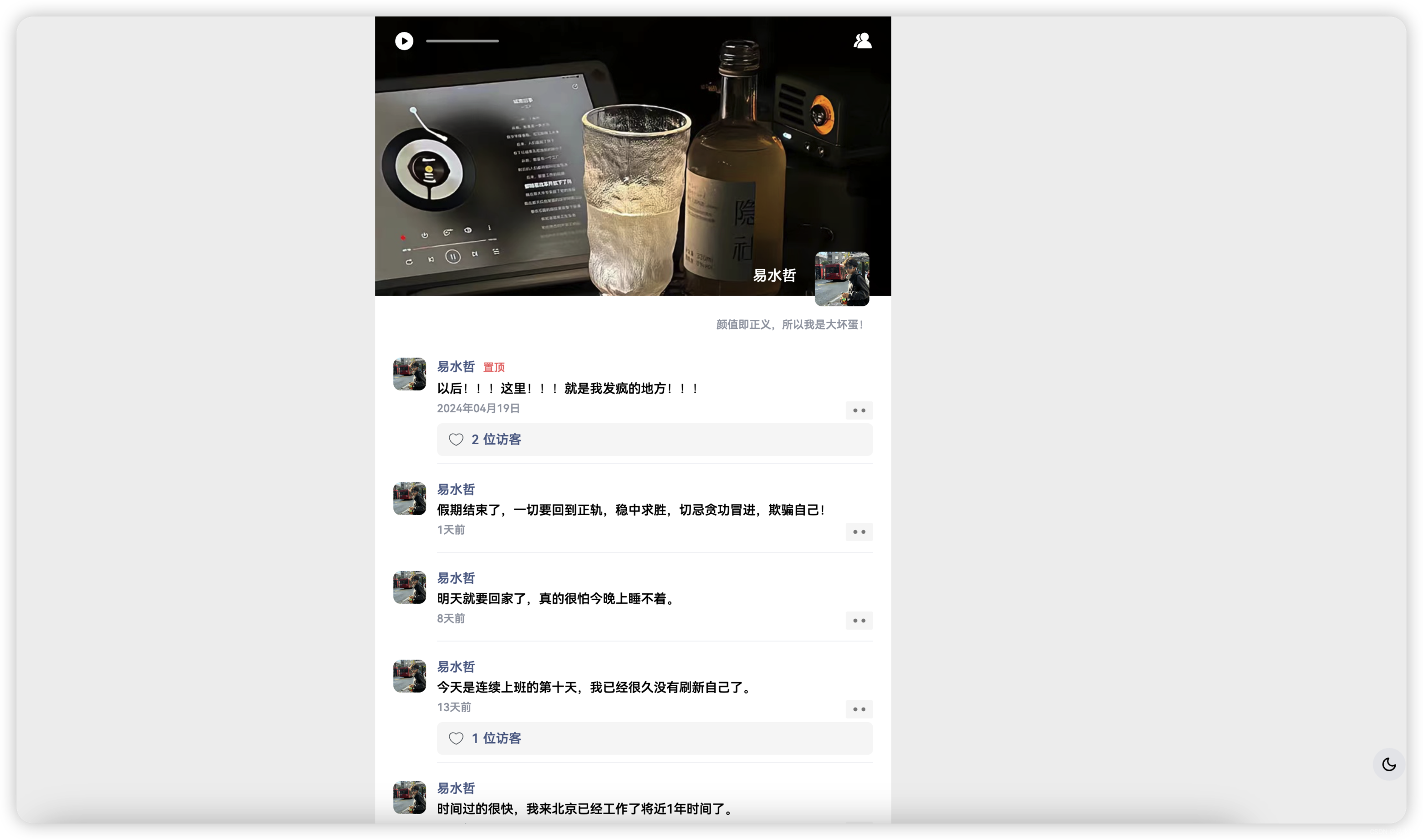
示例图:
主题是:
Powered By Icefox Theme
4、随笔
这里是我写一些日常想法,思考的地方。
域名:https://say.anheng.tech/
示例图:
主题:Designed by Meayair
四、说明
里面的主题多多少少有些地方可能达不到我的需求,所以在部分地方我修复了几个bug,也自己更改了几个代码使得符合我的需求,后续时间充足的情况下,我还是想自己写一下,可以循序渐进,先自己写主题,然后再自己写框架,有什么想法或者问题的可以留言。

 京公网安备11010802044340号
京公网安备11010802044340号
主页很喜欢,想认识
哈哈,感谢,那个主页不是我自己开发的,我只做了二次修改,底部有原作者信息和github地址,主页有我联系方式。